Hexo-Fluid主题:添加自定义字体
本文最后更新于:2023年9月10日 凌晨 00:31
建立目录
- 目录在hexo根目录(非theme目录)找到 source/fonts 文件(没有就创建一个)
- 在***下新建custom.css文件
- 在fluid主题对应的**_config.yml找到custom_css:**,添加/css/custom.css
寻找字体
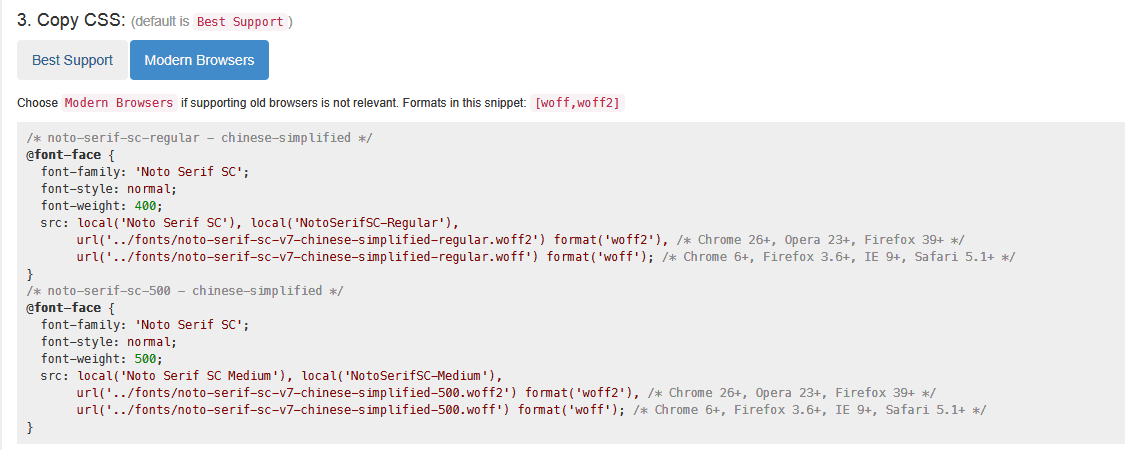
到下载字体的网站google-webfonts-helper,搜索思源宋体—Noto Serif SC
这里要注意,第一项中默认的字符集是latin,由于寻找的是中文字符集,所以需要将选项修改为chinese-simplified,再将原latin去掉
下载完之后将对应的woff文件放到相应的fonts文件夹中,再将网页自动生成的@font-face定义放到/css/custom.css中,就可以了。

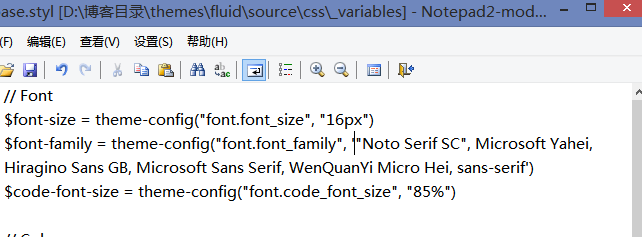
到**\_variables.styl**添加”Noto Serif SC”,如下图后保存

查看效果
最后执行以下命令部署,查看网页效果,如果无效要删除多余的font-family字段,应当至少添加一个通用的字体族名(如 serif,具体见链接文章)。
1 | |
以后添加自定义字体都可以采用这种方法
Hexo-Fluid主题:添加自定义字体
https://qalxry.github.io/2023/03/11/Hexo-Fluid主题-添加自定义字体/